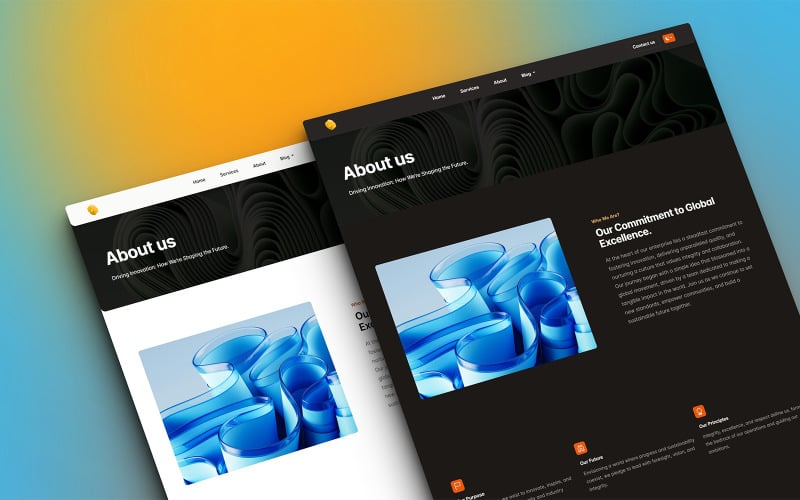
Genesis - преміальний HTML-шаблон сторінки «Про нас».
Створено: 30 трав. 2024 р.
Оновлено: 30 трав. 2024 р.
ID: 423318
og体育首页ONE - Необмежені завантаження за $10.75/міс.



огляд:
У цифровій сфері, де перше враження є ключовим, Genesis постає маяком інновацій та елегантності. Уявіть собі віртуальне полотно, яке не тільки захоплює вашу аудиторію, але й розповідає історію вашого бренду з витонченістю та витонченістю. Genesis — це не просто шаблон HTML; це втілення духу вашої компанії, цифровий представник, який говорить багато про що завдяки своєму бездоганному дизайну та бездоганній функціональності. Це гармонійне поєднання естетики та технологій, ретельно розроблене для того, щоб ваша сторінка «Про нас» виділялася серед величезного океану онлайн-вмісту.
Коли ви починаєте шлях до створення онлайн-присутності, яка резонує з вашою аудиторією, Genesis пропонує святилище персоналізації. Це шаблон, який розвивається разом із вашим баченням, перетворюючи кожен піксель на свідчення унікальності вашого бренду. Гнучкість його адаптивного дизайну гарантує, що незалежно від пристрою ваше повідомлення доноситься чітко та ефектно. Це свідчення інклюзивності, оскільки підтримка мови RTL відкриває двері для глобальної аудиторії, запрошуючи їх долучитися до вашої розповіді мовою, яку вони люблять.
Суть Genesis полягає в його здатності адаптуватися - до світла, пристроїв, до постійно мінливих припливів уподобань користувачів. Це хамелеон у цифровому ландшафті, який пропонує як світлі, так і темні теми, щоб відобразити настрій і тон вашого бренду. Повна документація — це як дороговказна зірка, яка з легкістю та точністю веде вас через сфери налаштування. З Genesis ви не просто створюєте сторінку; ви створюєте досвід, інтерактивну подорож, яка зацікавить і порадує кожного відвідувача.
Під своїм приголомшливим зовнішнім виглядом Genesis є фортецею технологій. Створений на основі найновіших стандартів кодування, він непохитний перед веб-браузерами, що постійно розвиваються, гарантуючи, що ваш вміст залишається доступним і узгодженим на всіх платформах. Прагнення до доступності є непохитним, гарантуючи, що кожен користувач, незалежно від його здібностей, може без зусиль переміщатися та взаємодіяти з вашим вмістом. Це шаблон, який не лише звертається до вашої аудиторії, але й охоплює її, створюючи простір, де кожен почувається цінним і почутим.
Книга Буття — це більше, ніж шаблон; це партнер у вашому цифровому підприємстві. Завдяки регулярним оновленням і постійній підтримці, це компаньйон, який росте разом з вами, адаптуючись до потреб вашого бренду та очікувань вашої аудиторії. Це основа, на якій ви можете створити свою цифрову спадщину, спадщину, яку не просто бачать чи чують, а й відчувають. Це запрошення дослідити потенціал вашого бренду, сплести оповідь, яка є такою ж динамічною та яскравою, як і шаблон, у якому він розміщений. Ласкаво просимо до Genesis, де кожна сторінка розповідає історію, і кожна історія починається з «ми».
Ключові особливості:
- Чистий і сучасний дизайн.
- Адаптивний дизайн для всіх пристроїв.
- Підтримка мови RTL (справа наліво) для нелатинських шрифтів, таких як арабська та іврит.
- У шаблоні є як світлі, так і темні теми, що відповідають уподобанням користувачів і освітленню.
- Повна документація для легкого налаштування.
- Перевірені W3C HTML і CSS для максимальної сумісності.
- Кросбраузерність з усіма основними веб-браузерами.
- Створено з використанням новітніх технологій і стандартів кодування.
- Регулярні оновлення та постійна підтримка.
- Доступний дизайн для користувачів з обмеженими можливостями.
- Оптимізовано для пошукових систем.
- Швидкий час завантаження для кращої продуктивності.
- Кнопки соціальних мереж для підвищення популярності.
- Повністю налаштовується за допомогою файлів SCSS.
- Інтерактивні та захоплюючі анімації та ефекти.
- Розширені функції для покращення взаємодії з користувачем.
- Бібліотеки значків і значків для додавання візуальних елементів до вмісту.
- Інтерактивний член команди.
- Інтеграція з популярною платформою електронного маркетингу, відомою як Mailchimp, для підписки на інформаційні бюлетені
- Настроювані слайдери та каруселі для демонстрації вмісту.
- Кнопка "Назад до верху" для зручнішої навігації.
Сторінки, включені в шаблон:
- Сторінка про нас LTR (зліва направо).
- Сторінка про нас RTL (справа наліво).
Використаний шрифт:
Ми використали наступний шрифт, який можна знайти за цим посиланням: Inter
Вам не потрібно встановлювати шрифт, оскільки він уже включено в папку шаблону.
Неперевершена підтримка 24/7!
Ми розуміємо, що ваш час цінний, і коли справа доходить до ведення бізнесу, технічні проблеми можуть стати серйозною перешкодою. Ось чому ми надаємо неперевершену цілодобову підтримку для наших продуктів, щоб ви могли отримати необхідну допомогу, коли вона вам потрібна.
Ресурси та кредити:
Цей шаблон повністю закодований і створений на основі відкритих вихідних кодів, докладніше тут:
- Bootstrap: фреймворк інтерфейсу з відкритим кодом.
- Іконки Bootstrap: безкоштовна, високоякісна бібліотека іконок із відкритим кодом.
- Blendicons: простий і потужний інструмент для дизайну значків
- Popper.js: бібліотека, яка чудово підходить для обробки попперів.
- AOS: Бібліотека анімації «On Scroll» на основі CSS.
- Prism: легкий, розширюваний підсвічувач синтаксису ( ми використали його для покращення візуального вигляду документації ).
- Glide: найкраща карусельна бібліотека, яка вам коли-небудь знадобиться.
Зображення:
Ми раді повідомити, що наш шаблон збагачено добіркою зображень із різних авторитетних веб-сайтів, таких як unsplash.com , pexels.com і pixabay.com . Ці приголомшливі візуальні ефекти були ретельно підібрані, щоб підвищити естетичну привабливість нашого продукту, і ми раді запропонувати їх вам як частину завантаження продукту. Ми сподіваємося, що вам сподобається додаткова візуальна привабливість, яку ці зображення привносять у наш шаблон.
Що ви знайдете в папці для завантаження:
- Шаблон HTML: містить файли HTML, CSS, JavaScript і SCSS.
- Документація: добре написані інструкції, які допоможуть вам легко налаштувати шаблон.
Інструкція з використання шаблону:
- Завантажте та розархівуйте папку на свій комп’ютер.
- Відкрийте папку, що містить HTML-файли шаблону, у вибраному редакторі коду (наприклад, Visual Studio Code або Sublime Text).
- Відредагуйте вміст, оновивши теги вмісту. Ви можете використовувати Ctrl+F (або Command+F на Mac), щоб виділити текст.
- За потреби замініть зображення.
- Перегляньте зміни локально у веб-браузері.
Вітаємо, ваш сайт готовий!
1 Відгуків про цей товар
0 Коментарі до цього продукту