Bästa portföljwebbplatsmallar HTML
Du förstår förmodligen redan betydelsen av att ha en portföljorienterad webbplats. En imponerande e-portfölj är verkligen ett måste om du är på arbetsmarknaden och vill bli anställd. Dessa portföljwebbplatsmallar HTML är ett bra ställe att börja. Från kreativa meritförteckningar till personliga sidor, det finns snygga och anpassningsbara teman som bygger på de senaste HTML5-, CSS3- och JS-standarderna. Det är lätt att hitta det du letar efter eftersom samlingen uppdateras regelbundet. Välj bland hundratals förgjorda webbdesigner som är tillgängliga för omedelbar nedladdning.
Varför är det fördelaktigt att ha en portföljbaserad webbplats, och vad är en sådan?
Alla kreativa egenföretagare eller nystartade företag måste ha en onlineportfölj. Det hjälper dem att visa upp sitt bästa arbete online. På så sätt visar de sig som experter inom sina områden: fotografi, grafisk design, etc. Det hjälper också till att sticka ut för potentiella arbetsgivare och utöka ett nätverk.
En e-portfölj som ser professionell ut är avgörande på dagens konkurrensutsatta arbetsmarknad. Det gör dig mer säljbar genom att uppmärksamma dina färdigheter och erfarenheter. Detta kommer att hjälpa potentiella arbetsgivare att lättare hitta dig.
Portföljwebbplatsmallar HTML: Varför behöver du dem?
Templateog体育首页 ger dig möjligheten att välja den färdiga design som bäst passar din specifika nisch. Dessa demos är fullproppade med funktioner och element som gör att du kan lyfta fram dina professionella prestationer och färdigheter. Dessa enkla men ändå visuellt tilltalande teman är designade för att fånga dina webbplatsbesökares uppmärksamhet, vilket gör det enkelt att bläddra i din konstsamling.
Du kommer att dra nytta av dessa tillgångar eftersom de hjälper:
- Öka varumärkets synlighet på webben och skaffa nya kunder. Du har goda chanser att nå fler människor eftersom din webbplats är designad med de senaste trenderna i åtanke (t.ex. en bloggsektion, Google Maps, etc.).
- Underlätta registreringen av framgångar. Det blir mycket enklare för dig att förbereda dig för intervjuer och klättra på företagsstegen om ditt CV alltid är uppdaterat.
- Visa upp dina styrkor. Ett väl utformat CV är ditt ansikte utåt som expert inom ditt område. Det ökar din professionella trovärdighet i rekryterarnas ögon.
Portföljwebbplatsmallar HTML CSS JS: 5 nödvändiga element
- Ensidig layout: Det är väldigt bekvämt att ha all information du behöver på en sida, eller ännu bättre, på en synlig del av skärmen. Detta eliminerar behovet av att bläddra eller bläddra igenom sidor. Det gör det också möjligt för arbetsgivaren att snabbt sätta sig in i den sökandes biografi och erfarenhet.
- Responsiv struktur: Layouten på en framgångsrik webbplats bör anpassas till vilken enhetsskärm eller webbläsarfönster som helst. När allt kommer omkring vet du inte vilken enhet den anställningsansvarige kommer att använda för att se ditt CV.
- Integration av sociala medieplattformar: Om du har sociala nätverk kan du använda deras widgets för din webbplats. Detta kommer att hjälpa dig att få fler prenumeranter och framgångsrikt marknadsföra dina Facebook- och Instagram-konton. Du kan placera en widget för sociala medier i avsnittet "Om", på kontaktsidan eller i sidfoten.
- Rekommendationer: Det här är en viktig kommersiell faktor som påverkar inte bara hur din webbplats rankas på Google utan också hur dina besökare tycker om dig i allmänhet. En positiv inställning till dig kommer att öka förtroendet hos potentiella kunder och, som ett resultat, motivera dem att använda tjänsterna (hyra).
Hur ska du välja rätt HTML CSS-portföljmall för din webbplats?
Det är ett svårt beslut att välja en portfölj HTML CSS-mall. I synnerhet kan det vara svårt att ta reda på vilken av de tillgängliga funktionerna som fungerar bäst för dig. Här är några förslag som kan hjälpa dig att bestämma dig.
- Låt dig styras av din budget. Kostnaden för ett tema kommer att variera avsevärt beroende på dess funktioner. Det varierar från $10 till $200. Det finns särskilda funktioner, som att vara PHP Laravel-baserad, som kommer att öka kostnaderna.
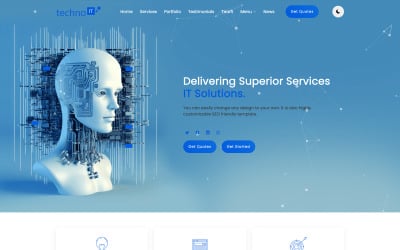
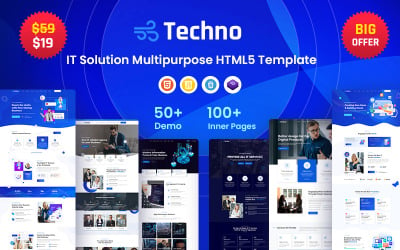
- Det är viktigt att ha en tydlig vision av din webbplats estetik. Om du till exempel vill ha en kreativ, minimalistisk design, kan portföljwebbplatsmallar HTML som Astera , Disfolio och Foly vara att föredra. Men om du planerar att använda ett tema på flera projekt, kan mångsidiga teman som Portfo och Techno bättre passa dina behov.
- På tal om flera projekt. Se till att du väljer rätt licens . Det finns två alternativ: personligt och kommersiellt. Den förra gör det möjligt att använda ett tema för ett ideellt projekt, medan det senare låter dig skapa upp till fem olika webbplatser och sälja dem vidare.
- För att säkerställa en konsekvent visuell upplevelse på alla enheter måste ditt tema vara responsivt. Dessutom hjälper mobilberedskap webbsidor att stiga i sökmotorranking. Därför, innan du förbinder dig att ladda ner mallen, se till att den fungerar bra på olika mobila enheter genom att testa dess demo.
- Gå efter något som bara har de nödvändiga anpassningsalternativen, till exempel en ankarmeny eller en back-to-top-knapp. Detta gör att du bara kan betala extra för funktionalitet som kan användas senare eller kan komma i vägen när du uppdaterar sidan senare.
Hur man skapar e-portföljer med enkla HTML CSS-portföljmallar
Tillgången på förgjorda portföljwebbplatsmallar HTML & CSS har avsevärt gjort det lättare att skapa en högkvalitativ e-portfölj från grunden. Dessa HTML-portföljwebbplatsmallar är en fantastisk resurs för alla, från erfarna webbdesigners till blivande entreprenörer som vill göra ett bra första intryck. Så låt oss börja skapa din alldeles egna e-folio idag!
Tänker på struktur
För att se till att den sticker ut behöver den rätt element. Portföljwebbplatsmallar HTML bör ha en "om"-sida, vittnesmål från kunder, en förloppsindikator som visar hur långt du har kommit i din karriär, en uppmaning så att besökare kan ta nästa steg och en blogg där du kommer dela insikter och berättelser. Du kommer att kunna skapa en webbplats som lockar kunder eller arbetsgivare med dessa på plats.
Okej, nu kör vi:
- sidan "Om". För att få ditt varumärke att sticka ut, lägg till ett foto och några meningar om dig själv och din upplevelse. Viktigast av allt, var ärlig – att vara öppen och ärlig kommer att få andra att känna det och vilja veta mer om dig.
- Framstegsskala: Lista dina prestationer från början till dessa dagar. Underlätta din publiks konceptualisering av dina bästa verk.
- Projekt: Dina chanser att bli anställd ökar om du har prover på ditt tidigare arbete. Beroende på yrke kan projekt presenteras med skärmdumpar, länkar och detaljerade beskrivningar.
- Rekommendationer. Det är viktigt att vara uppmärksam på folks åsikter. Om du har nöjda kunder eller tidigare arbetsgivare som kommer att gå i god för dig, dela deras vittnesmål på din webbplats. Detta hjälper till att tjäna potentiella kunders förtroende och förtroende.
- Referenser: Ett avsnitt med rekommendationer från kollegor, kunder eller chefer som har arbetat med kandidaten är mycket tilltalande för rekryterare.
- Blogg: Beskriv dina tankar och känslor. Skapa bidrag som visar upp din unika karaktär, gnistrande humor och expertområden för att locka nya läsare och stärka ditt rykte online.
- Uppmaning: Ge din webbplats användare många kontaktalternativ. Du kan till exempel inkludera ett avsnitt i kontaktformuläret du skapade så att folk kan ställa frågor om vad som intresserar dem. Dessutom kan du överväga att integrera knappar som "Få en offert" eller "Gratis konsultation" för att bättre interagera med din publik.
10 tips och tricks
- Om du behöver visa upp många projekt på ett organiserat och läsbart sätt, prova att använda en kortbaserad struktur.
- För att överraska dina användare med dina talanger och hålla dem engagerade, överväg att basera din webbplats på ett icke-standardiserat navigationssystem.
- Det är inte en vettig idé att lägga upp varje del av ditt arbete online. Ingen har tid att bläddra igenom hela din karriär, så det är tillrådligt att välja de mest värdefulla bitarna att visa upp.
- Koppla din webbplats till dina olika sociala medieprofiler för att underlätta innehållsdelning och bredda din publik.
- Att sammanställa din samling i kronologisk ordning är ett enkelt sätt att organisera dem och se till att de är vettiga när de presenteras. På så sätt kommer du att hålla läsaren engagerad genom att beskriva din resa allt eftersom.
- Se till att dela upp dina projekt i distinkta flikar/sektioner som användarna enkelt kan bläddra igenom.
- För att förbättra laddningstiderna bör videor bäddas in i webbplatsens struktur snarare än länkas till andra webbresurser.
- Håll dig till ett enda färgschema för att få din webbplats att se mer sammansatt ut. Mat- och underhållningsindustrin är några av de bästa ställena att använda djärva färgpaletter.
- Erbjud dig att navigera på sidan horisontellt snarare än den vanligare vertikala metoden. Detta kan uppmuntra användare att lägga mer tid på att utforska dina fascinerande projekt.
- Presentera dig gärna för dina onlinebesökare. Många CV-orienterade sajter får bonuspoäng för att ta med ett självporträtt (i huvudsak bara ett huvudbild) i inledningen, eftersom förtroende inte kan skapas på annat sätt.
E-portföljvarianter
- Professionell: Den mest populära typen. Det används för att söka jobb. Syftet är att visa upp en persons professionella prestationer, såsom en lista över jobb, projektexempel och färdigheter.
- Akademisk: Denna typ är utformad för att samla in och verifiera studentens akademiska meriter. Detta inkluderar dokument som stöder akademisk prestation, såsom CV, utskrifter och rekommendationsbrev.
- Konstnärlig: Den här typen är användbar för att visa konstverk. Den är lämplig för alla som vill visa upp målningar, fotografier eller andra konstverk som visar deras konstnärliga förmåga.
Exempel på inspiration
Var ska man börja? Vad ska man ha med och vad ska man inte? Titta igenom dessa enastående demos för att få idéer för att välja portföljwebbplatsmallar HTML.
Vi har inkluderat flera olika typer av kreativt arbete för att hjälpa dig komma igång i rätt riktning, till exempel grafisk design, frontend-utveckling och copywriting.
Melanie Daveid
Detta är en personlig sida som visar upp en UX-designers arbete unikt och intressant. Dess huvudsakliga egenskaper är parallaxeffekten och smidig animering. Den minimalistiska designen som designern valt lägger tonvikten på det arbete som visas upp och gör sajten lätt att navigera. Att ta den här designen som en modell hjälper dig alltså att förbättra din användarupplevelse. När allt kommer omkring är webb-/UX-designers de obestridda experterna på området, så det är bara vettigt att anamma deras metoder.
Lotta Nieminen
Det här exemplet ger helhetsuttrycket mycket eftertanke och säkerställer att illustratörens arbete passar ihop väl. Detta ger inte bara sajten mer trovärdighet utan visar också hur skicklig och pålitlig konstnären eller designern är. Hemsidan visar hela illustratörens samling och har länkar till mer detaljerade sidor för varje markerat projekt.
David Milan
Endast de mest kritiska länkarna (hem, om och kontakt) finns i rubriken, som är färgad på ett sätt som drar uppmärksamheten till den ljusa grafiken. Konstgalleriet dominerar webbdesignen och dess bilder tar upp hela skärmen. En av dess starkaste sidor är att den bara ger ett minimum av information som behövs för att läsaren ska förstå konceptet.
Börja bygga din e-portfölj med dessa HTML-mallar för premiumportföljer
Så vad har vi? Med dessa portföljwebbplatsmallar HTML, är du fri att snabbt skapa en slående, professionell e-folio som kommer att visa upp dina mästerverk och hjälpa dig att bli uppmärksammad. Oavsett om det är för en jobbansökan eller bara för att visa upp dina kunskaper, kommer dessa HTML5-teman att se till att din personliga sida sticker ut från mängden.
En ren och modern webbdesign är bra för frilansare och arbetssökande som vill ha ett proffsigt CV utan att gå överbord. Fokus ligger på ditt arbete och dess innehåll, inte på hur det ser ut.
Skapa en anställningsvärd e-portfölj: Video
Portföljwebbplatsmallar HTML: Vanliga frågor
Varför ska du använda HTML för portföljwebbplatsmallar?
Framför allt är de färdiggjorda webbdesigner för användning som bas för e-portföljer. Tillverkade av experter ökar de din synlighet och sparar tid och ansträngning genom att ha alla nödvändiga element redan på plats. Äntligen hjälper teman dig att spara pengar eftersom du inte behöver börja om från början.
Varför är det viktigt att HTML-mallar för portföljwebbplatser är SEO-vänliga?
Detta kommer att hjälpa dig att rankas högre i sökmotorerna. Mer specifikt har HTML-portföljwebbplatsmallar ren, organiserad och semantisk kod. Att använda rätt titeltaggar, metabeskrivningar och alt-attribut, tillsammans med rätt interna länkar, hjälper dig att dyka upp högre i sökmotorresultat.
Vilka är de bästa platserna att hitta portföljwebbplatsmallar HTML online?
På Templateog体育首页-marknadsplatsen hittar du hundratals portföljwebbplatsmallar som du kan ändra för att passa ditt företags eller personliga behov. Det erbjuder också en uppsjö av anpassningstjänster mot en extra avgift. En annan plats att besöka är og体育首页ONE, en medlemsbaserad plattform där du kan få gratis digitala föremål genom ett abonnemang.
Hur kan jag sälja min egen portföljwebbplatsmallar HTML?
Det är lätt som en plätt. Templateog体育首页 ger sina författare en plats att sälja sina HTML-teman, plugins, presentationer och andra tillgångar. Du behöver bara registrera dig som författare och sedan ladda upp din produkt.