



ECab - Taxi Admin Bootstrap 5 Material Admin Template by redstartheme

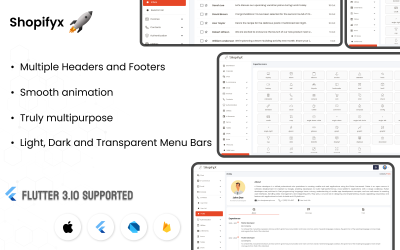
Shopifyx - Modern And Creative Flutter Admin by FlexionInfotech

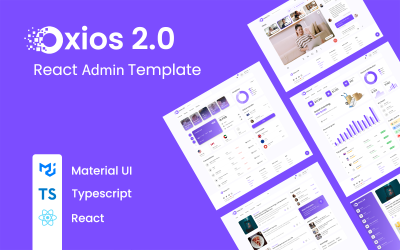
Oxios 2.0 - Next Generation React Template by TkachenkoStudio

5 Best Material Design Admin Templates 2024
| Template Name | Downloads | Price |
|---|---|---|
| ECab - Taxi Admin Bootstrap 5 Material Admin Template | 156 | $24 |
| Admira - Bootstrap Admin HTML Template | 5 | $14 |
| TemAz - Material Design AngularJS Admin Template | 9 | $12 |
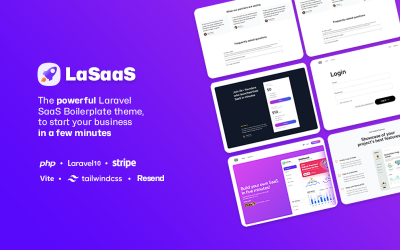
| LaSaaS - A Laravel-based Boilerplate to start your SaaS business | 0 | $39 |
| Shopifyx - Modern And Creative Flutter Admin | 1 | $24 |
Get Creative and Modern Material Design Admin Templates
You see many concepts that impress with their success and number of supporters in this digital world. Choosing the right visual is critical in creating the latest web technologies. It allows you to clearly and competently formulate the interface structure and successfully present it to users. Agree that the visual of your site, application, or program is already half the way to victory. Many users will pay attention to the gadget or graphics' new functions and appearance.
Upon visiting the website, you can readily discern between outdated and contemporary layouts. Implementing Material Design admin templates infuses your digital product with a revitalized ambiance and a futuristic allure.
What Is Material Design, and Why Is It Popular?
Initially, the appearance of software and applications of the Android operating system from Google is MD. But over time, such a visual appearance gained an unlimited supporter number, and it began to be used by websites, dashboard panels, interfaces of other gadgets, and others. Before implementing this concept in different devices, products, programs, technologies, and even versions, the interface was very different. Therefore, it was challenging for the user to adapt to the interfaces and quickly switch between them. The new visual idea is that the components of the pages are closed like cards and operate the effect of shadows. Google also decided to abandon sharp corners completely.
The specifics of this type of visualization include recommendations for all: typography, space, image, scale, color, and grid. It allows creatives to create projects with hierarchy, meaning, and a focus on results. As a result, you perceive the set of components as a single digital system. It creates a new user experience. Animation in such interfaces is simple and easy, for example, in the material design admin templates. The author uses lighting, smooth movement, and imitation of the physical world. For example, remember how the Wastebasket works on the phone. The idea is that we reduce the user's cognitive load and increase predictability. If you pay attention to color, you will notice a variety of shades. They operate at their maximum with the help of tonality, shadows, and saturation. You provide high-quality output across platforms and give control over elements that mimic physical world behavior.
Time flies relentlessly and quickly, and this applies to digital technologies. Developers are already moving to a new level of style. The meaning of this visual method is that the system is adjusted individually for each user. Templateog体育首页 recommends updating your strategy to the current solution. It will give you confidence that your customer will be able to enjoy your creation.
Material Design Admin Theme Meaning
Templateog体育首页 presents a template dashboard with an appropriate visual. What is it? These are specific templates with an up-to-date layout. To see the fundamental difference, you can open sites before and after 2014. Indeed, you will see completely different projects. Old options will be cluttered, ugly, angular, and without concept. The new layouts will be fluid, light, conceptual, animated, and minimalistic in terms of padding.
To effectively use the layout of the dashboard theme, you should know its foundation. So what principles does this technology take into account?
Materialism
You create in such a way that the user operates those potentially familiar attributes and is subconsciously recognizable. Such natural world components give an understanding of what to do with them. Button frames should complement the idea and functionality. To add realism, pay attention to shadows and reflections. It separates space and moving parts.
It is critical to operate a responsive skin for all devices. Any gadget type has the same proportions ranking, and colors.
Interactive graphic components
Make the project conceptual, taking into account the tiniest details. We recommend you produce weightless components: make them convex, framed, minimalist, or animated. It all depends on your main idea. We recommend playing with the font size. Make the letters capitalized if the site text carries the main idea. You do everything to grab the viewer's attention and motivate them to take action.
Message in motion
Add a creative approach to operating. For example, give the visitor control over changes occurring after some actions on the screen. That is, display the animation in one scene continuously. The response of the device should be transparent but without long loading or quick scrolling.
Pros and Cons of Material Design Dashboard Theme
When creating material design admin templates, our authors have focused on the user experience. The developer should save the layout concept. Provide dashboard themes with the necessary elements for high-quality monitoring and analysis. As a result, the interface is expressive and intuitive. Animation and helpful analytical components are the main elements of dashboard themes.
We consider the undisputed advantages of the system.
- Demonstration of connections. Animated elements allow the visitor to understand what happens with a clicked button. For example, hovering over a chart column shows the result of a performance indicator on the admin template.
- Focus on perception and attention. Animation does not distract from the main action and therefore causes a conscious approach to use.
- Expressiveness. Each brand or product has a concept and ideal colors that should be reflected and combined on the site.
- Self-study. Usually, you face overloaded material design admin templates with various performance indicators, functions, and elements. However, this style greatly simplifies the understanding of the informative panel.
- Attractiveness. Thanks to a good layout, you will get more visitors and followers. And an adapted dashboard theme will be a more comfortable process than it was ten years ago.
- The layout allows you to automatically calculate statistical data and provide a reliable result that you operate for changes in business strategy.
- You share your highs and lows with colleagues online.
What disadvantages do you find in these products?
- Please note that this visual has an association with Google company. It can be an advantage for someone, but it plays an evil joke on others. It limits the branding of the company.
- The system is hard to develop because it is necessary to create the details and provide compatibility with the relevant functionality. Therefore, some specifications are more difficult to implement.
- You find icons instead of text, which are not transparent for perception at the beginning.
But pay attention that these shortcomings are only a matter of time. Further changes in this movement will change the situation for the better.
What Material Design Admin Layouts Does our Marketplace Include
Our marketplace provides a selection of Angular material design admin templates and informative themes with appropriate visual technology. Such informative dashboards are gaining popularity. We already have several bestsellers. What do you get when you choose a dashboard panel from Templateog体育首页? Now we talk about the individuality of each of them.
Studio
It is a material design admin template. It comes with not only pure HTML code with CSS and JS. Also, you get Laravel and Bootstrap for ease of use and customization. The skin includes many color schemes, components, and animation elements. So you customize your site to make it unique and fit your brand.
Look at the front page. It has many components that any business operates. But with such informative completeness, there is no layout overload. The main banner with the indicator of total earnings for a certain period is the largest. It is the readiest information, so the developer focuses on it for the user. There are the same banners with the data of orders, emails, visits, and shows. In terms of meaning, such data are equivalent and affect the critical element of the strategy. Below you see the analytics graph, traffic indicator, and more. Agree that the interactive schedule is convenient. When hovering the cursor, you immediately analyze the indicator result over time. You will see a panel with the main functionality on the left side. You will not find the usual inscriptions. There are only intuitive icons. It significantly saves space for more critical information.
Foodtech Restaurant & Food Delivery
It is an angular material design dashboard template. It is ideal for restaurants, hotel businesses, delis, supermarkets, food, and beverage sales. Why Angular material design dashboard themes are convenient? Angular has some advantages:
- numerous functions
- features are related
- obtain your information directly, so you don't need to do it through third-party services
- it is possible to work separately in one section of the program and operate the data you have
- minimal risk of errors
- ease of use compared to React.
What potential does the layout give you?
The home page has four blocks with key performance indicators: sales, visitors, new users, and orders. Below you check the required bar chart. It is an order timing chart. It provides insight into your business routine. You should also identify your strengths and weaknesses. If you want to simplify editing without losing frontend functionality, we recommend this Angular admin template material design.
ECab
We are glad to introduce our bestseller. The skin has numerous sales and an excellent rating. So it will be your best friend and assistant for your taxi & cab business. The advanced front end provides the opportunity to see all the site statistics. You have two demos: for the driver and the admin. Also, you choose light or dark colors for the informative panel. The user panel has an interactive map with the movement of cars. Below the banner, you familiarize yourself with the earnings in a time section. There is a panel with the main functionality. There you check the inscriptions of the corresponding categories and icons. The driver's panel differs in that it focuses attention on performance indicators that should be taken into account by the employee. It is the number of trips and total earnings. You also see how much you've improved your total income compared to the previous day, month, or year. For this, use a pie chart.
Admira
This dashboard template is multipurpose. Your company operates it to view any statistics: earnings, sales, totals, and more. The layout does not include many distractions, so it is easy to read and operate for any user. On the left, you see a panel that has the main functionality. You also use the sidebar to make certain adjustments to your layout.
Medboard
This skin has many helpful elements that will be useful for doctors, pharmacists, laboratory technicians, and other hospital representatives. So you choose this option if your business is related to medicines, tests, vaccines, or other hospital services. The template favors accurate statistics that are easy to read. And this one has an appointment calendar to keep track of each employee's availability.
Reasons to Use Material Design Admin Themes from Templateog体育首页
We recommend using admin templates for any business. It is the guarantee that you build the global concept correctly and reliably. You have clear performance indicators to determine the performance of your site. Automated performance analysis can save a lot of time and make reporting easier. If you operate the material design dashboard theme, you will be pleasantly surprised by the integrity of the layout and the corresponding components. So what concepts will improve your dashboard?
Tactile interface
The so-called digital paper serves as the basis for the formation of space. The components have their own shadow, are located at different heights, and change shape and color. Due to this, the user can better understand how the system works.
Polygraphic layout
When the author creates a dashboard template layout, he uses the most modern methods of graphic art.
Meaningful animation
The animated element appears according to a logical system. So it serves as an addition to the skin concept. One object reacts to the user's actions and moves to another.
Responsive layout
The interface should be well-optimized on all gadgets. This rule should be for any element: page, button, menu, icon, or animation properties.
You should also highlight some privileges of the Angular material design dashboard template.
The angular technology can make decisions and provide developers with options for networking, administrative management, language selection, and configuration tools.
Google created this technology to solve the Google-scale problem. Programmers have developed a platform to enable the management of the whole code and the distribution of work between several roles.
Angular is a product of Google
Therefore, providers are checking and testing it. Hundreds of projects use the framework even before the release. It increases the chances of the absence of critical changes and regressions.
This technology is popular, so you always find a specialist to support your project.
Who Can Use Dashboard Templates
The analytical panel will be helpful to any employee in your corporate team.
- The CEO can track the global activity and performance of your informative site or store.
- The sales manager always has a picture with results in the amount with the general plan and taking into account the time. He can see graphs of customers and their visits, likes, conversions, and reach.
- The financier has access to dashboards with analytical data on the company's income. He can develop an economic strategy for the future with such knowledge.
- A marketer determines how to improve the statistics of visits to your business with the help of various metrics.
The material design of admin themes significantly improves the understanding of the functionality of any site. Therefore, it contributes to faster work and reliable results.
Our Templateog体育首页 marketplace provides an opportunity to create a dashboard based on such layouts for any area.
Business & Services
If you have a corporate website, service center, state institute, business trading, or call center, we recommend paying attention to this collection.
Computers & Internet
This category will be helpful for employees of companies related to digital technologies, IT, administration, provisioning, internet, hosting, and the sale of mobile phones, computers, tablets, and other devices.
Medical Templates
If you are a doctor, pharmacist, or laboratory technician, please choose these skins. They are perfect for employees of pharmacies, hospitals, laboratories, etc.
Food & Restaurant
Use these skins if you deal with the restaurant business, cafe, bakery, drinks, and food.
Society & People
Any social community or worker should have a service for calculating statistical data. If you are a sociologist, biologist, psychologist, or ecologist, then choose this niche.
Particularities of Material Design Themes from Templateog体育首页
Developers focus on the graphic expression of the layout, the main details that distinguish the visual interface of such templates. We determine the following features in the Templateog体育首页 informative monitoring panels:
- Shadow depth: it gives volume to normal flat skin and provides functionality to indicate the structure of elements.
- Contrast typography: it sets the brand style and creates the content structure. For example, the post title has capital letters and a dark font. It shows the contrast between the text body and the topic outline.
- Modular grid: this technique came from the field of printing. The details are arranged according to the critical direction. A grid creates indents and better demonstrates the structure of information.
- Bright colors: in the concept, there are primary colors and additional ones. The purpose of the main shade is to designate large areas. Accent elements are brighter. You use them for control components, buttons, and indicators.
- Reaction animation: any object must respond to user actions.
- From general to details: the amount of information depends on the screen size.
How to Use and Edit Material Design Admin Theme Video
Material Design Admin Templates FAQ
What is the material design admin templates?
It is an informative monitoring panel for your business that automatically collects statistical data on selected performance indicators. Such layouts have a modern, specific interface from Google. The skin combines the flexibility of the necessary elements for reliable analytics and a convenient graphic visual that simplifies skin usage. With this technology, you omit manual reports because you get daily, monthly, and yearly statistics. You use it to improve your business tactics. This format analyzes and visualizes data automatically. In practice, you see specific bar charts, pie charts, graphs, and other elements that show the comparative performance of your business or site. All dashboard components can be modified, added, or removed. It will facilitate the convenient display of the main details that provide complete information. It helps to focus attention on critical items with the modern visuals of the analytical panel.
How can I identify the material design dashboard templates?
There are many signs of such a visual interface of layouts: Volumetric surfaces, Polygraphic graphics, Sequential animation, Adaptability to various gadgets, The presence of a shadowed spectrum, Color contrast, Modular grid, Bright colors, Reaction to movements, and general detailed.
Why do I need to use the material design admin panel?
It is a whole ecosystem of modern visualization of the virtual world. This type includes complex use cases that simplify the cognitive perception of using a site or gadget. Older interface systems often omit such details. First, such a visual makes use intuitive for many visitors. So you don't have to worry about your overloaded layout. All elements complement each other and reflect the concept of your brand. You also notice animated components that simulate the physical world, which makes the interface easier to understand.
How can I get the admin theme from Templateog体育首页?
First, register on the Templateog体育首页 website. After that, choose the necessary product. Add it to your cart and proceed to the checkout page. Fill in the billing details and choose a convenient payment method. After purchase, you will receive a confirmation message. After this process, you download the template from the link in your account.
